🎨브라우저 렌더링 과정 알아보기
2021/06/09
🖌렌더링?

평소에 개발 관련이 아니더라도 영상 렌더링이라든지 렌더링 이라는 말을 들어본 적이 있을 것입니다.
렌더링 이란 쉽게 말해 화면에 그림을 그리는 행위입니다.
나아가서
브라우저 렌더링은 HTML 등을 이용해서 브라우저에 그림을 그리는 행위를 뜻하죠.
🎨렌더링 과정
모든 그림에는 밑그림을 그리고 색을 칠하고, 과정이 필요합니다.
위의 스폰지밥 짤처럼 원을 그리는 데에도 긴 과정이 필요해요
브라우저 렌더링도 그림을 그리는 것과 마찬가지입니다.
자, 준비물을 알아봅시다.
- HTML 파일
- CSS 파일
이것들을 짜내서 브라우저에 그림을 그려봅시다!
1. Object-model 생성

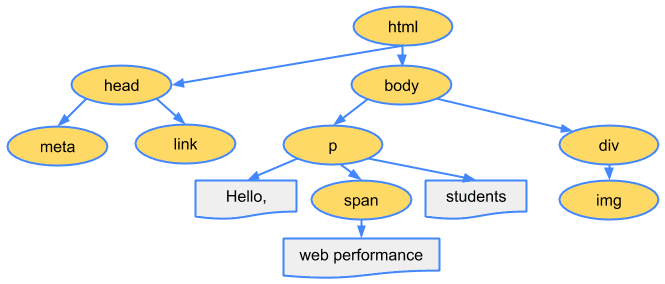
HTML로 부터DOM(Document Object Model)을 생성합니다. 대략 위 그림처럼 생겼어요.

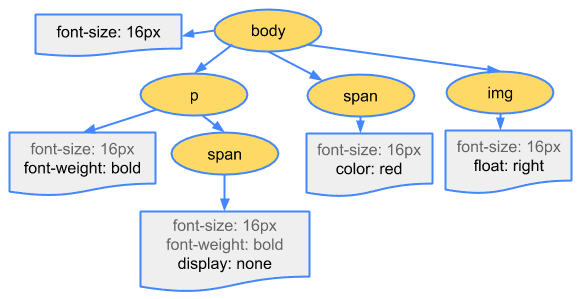
CSS로 부터CSSOM(CSS Object Model)을 생성합니다. 둘 다 트리 구조로 되어있군요.- 이렇게 만들어진 각각의
DOM과CSSOM은 서로 독립적인 데이터 구조를 갖고 있습니다. DOM-tree와CSSOM-tree를 만들기 위해서라도 브라우저에 빨리HTML과CSS를 제공해야겠죠?
2. Render Tree 생성
자 이제 만들어 놓은 DOM과 CSSOM을 합쳐볼 차례입니다.

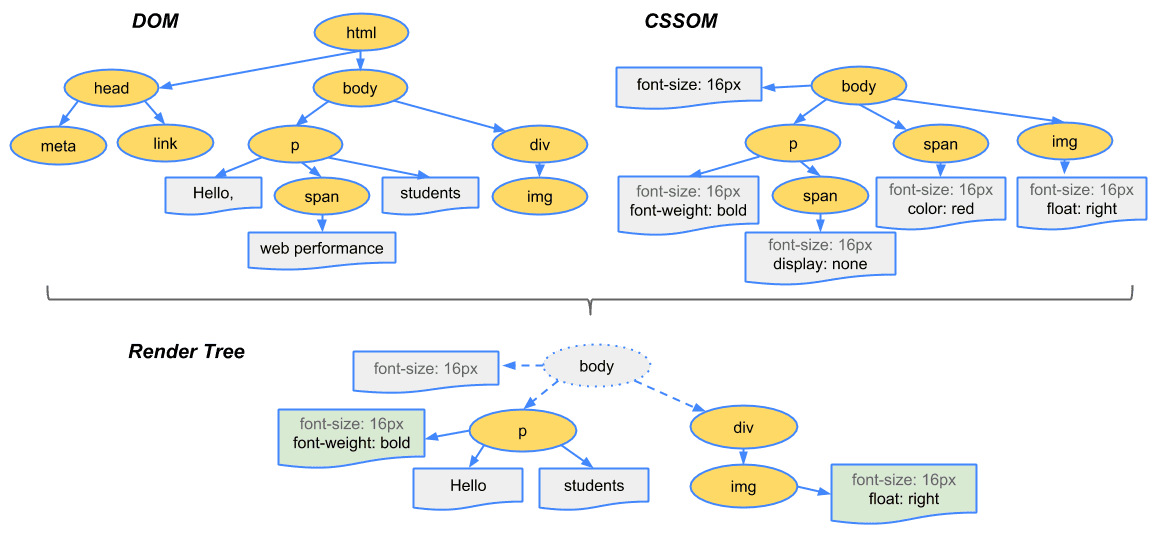
- 위 그림과 같이
DOM과CSSOM이 합쳐져Render Tree를 형성합니다. -
이러한
렌더링 트리에는 페이지를 렌더링하는 데 필요한 노드만 포함됩니다.-
페이지에 표현되지 않는 노드들은
렌더링 트리에 포함되지 않아요! ex) 위 그림의display: none; -
하지만
visibility: hidden;은 보이지는 않아도 공간을 차지하기 때문에렌더링 트리에 포함됩니다!
-
3. 레이아웃 계산하기
렌더링 트리가 완성되었으니 이제 공간을 가늠해볼 차례입니다. 그림으로 치면 밑그림 정도죠.

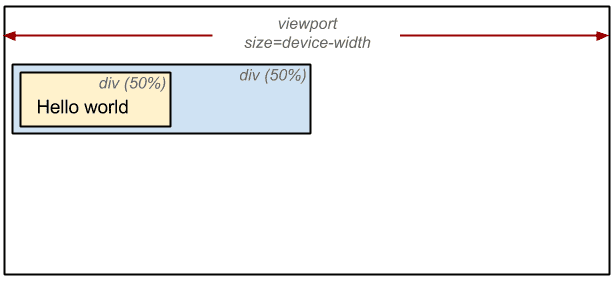
위 그림에서처럼 뷰포트 내부에서 렌더링 트리가 가진 노드들의 위치를 계산합니다.
4. 페인팅(or 래스터화)
자 모든 것이 준비되었으니 이제 그림을 그릴 일만 남았네요!

- 시간이 가장 많이 걸리는 부분입니다. 이제 메인이니까요.
-
그릴 그림이 얼마나 복잡하느냐, 얼마나 많으냐에 따라 시간이 천차만별입니다.
CSS파일의 크기가 크거나, 색이 다채롭거나, 계산해야하는 그림자 같은 게 있으면 더 길어지겠죠?- 반대의 경우에는 시간이 더 빨라집니다!
🧹정리
자, 마지막으로 정리를 해봅시다.
- 처음에
HTML,CSS를 받아와서DOM,CSSOM트리를 만들었습니다. - 이렇게 만들어진
DOM,CSSOM를 합쳐Render Tree를 만들어냅니다. Render Tree의노드를 순회하며뷰포트내에 차지할 공간을 계산합니다.- 이제
노드들을 화면에 페인트 하면 됩니다!
간단해보이지만 DOM이나 CSSOM이 수정되기라도 하면 전부 처음부터 반복해야 합니다.
어때요 참 쉽죠?
❓이러한 과정을 매번 반복하는 건 낭비같아요. 최적화 방법은 없나요?
주요 렌더링 최적화 작업이라는 게 있으니 찾아보시면 도움이 될 겁니다!